MyScraper
MyScraper is an educational interactive experience designed for the Skyscraper Museum in Downtown Manhattan. MyScraper Application targets the children visitors and their families by aiming to create a basic understanding of design parameters of skyscrapers. The application evaluates the participant’s design process step by step according to their decisions on adding different architectural design elements.
Project | MFADT 2017 Interactive Design for Museums
Role | Experience Design, User Research, Wire-framing, Visual Design
Tools | Sketch, Illustrator, Photoshop, After Effects, Sketch Up, InVision
Team Members | Tuba Ozkan (UX/UI Design Lead), Rosa Huang (Visual Design Lead), Liang Shi (Motion Design), Chang Liu (Visual Design), Danielle Sobel (Research), Gregory Berg (Research)
Research
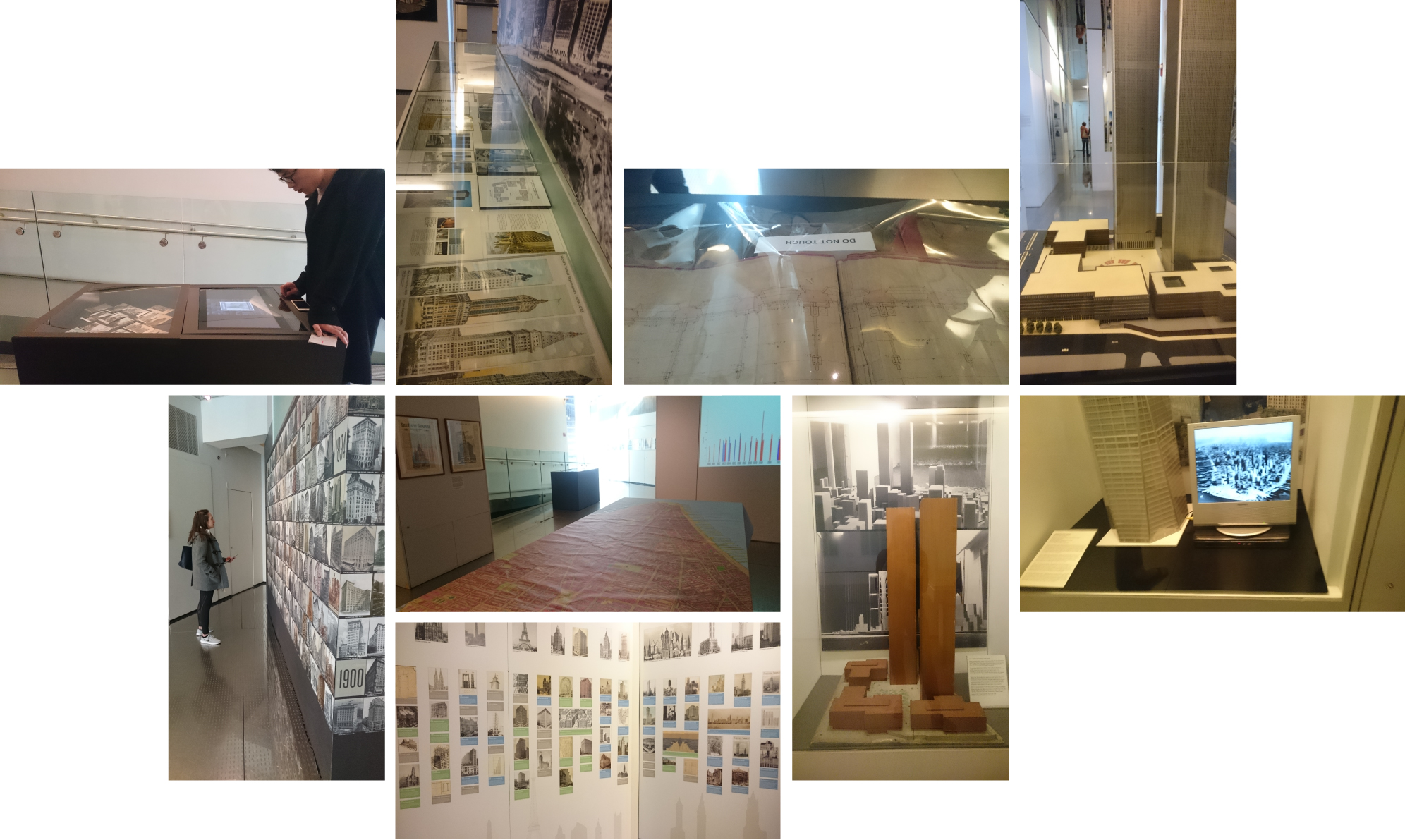
Our team visited the Skyscraper Museum in Downtown Manhattan and their website to analyze and document the existing user experience provided by the museum. The content on the website was great in amount. However, it had some navigational problems. Additionally, this rich content was not visible enough to the audiences at the museum space as well.
On the other hand, the museum space was not providing any digital and interactive experience to the visitors. After our research and observations, we decided to develop an interactive & educational experience for the children visitors and their families, to engage with the idea of Skyscraper better. We chose to locate this experience at the center of the space to create an impactful first impression which might contribute not only to user experience but also to the brand identity of the museum.
Research
Our team visited the Skyscraper Museum in Downtown Manhattan and their website to analyze and document the existing user experience provided by the museum. The content on the website was great in amount. However, it had some navigational problems. Additionally, this rich content was not visible enough to the audiences at the museum space as well.
On the other hand, the museum space was not providing any digital and interactive experience to the visitors. After our research and observations, we decided to develop an interactive & educational experience for the children visitors and their families, to engage with the idea of Skyscraper better. We chose to locate this experience at the center of the space to create an impactful first impression which might contribute not only to user experience but also to the brand identity of the museum.
Research
Our team visited the Skyscraper Museum in Downtown Manhattan and their website to analyze and document the existing user experience provided by the museum. The content on the website was great in amount. However, it had some navigational problems. Additionally, this rich content was not visible enough to the audiences at the museum space as well.
On the other hand, the museum space was not providing any digital and interactive experience to the visitors. After our research and observations, we decided to develop an interactive & educational experience for the children visitors and their families, to engage with the idea of Skyscraper better. We chose to locate this experience at the center of the space to create an impactful first impression which might contribute not only to user experience but also to the brand identity of the museum.
Design Question
How might we design an experience for the children visitors of the Skyscraper Museum and their parents to educate them
about the design process of a skyscraper in Manhattan?
Design Question
How might we design an experience for the children visitors and their families of Skyscraper Museum to help them to understand the design process of a skyscraper in Manhattan?
Design Question
How might we design an experience for the children visitors and their families to that help them to understand the design process of a skyscraper in Manhattan?
Design Question
How might we design an experience for the children visitors and their families to that help them to understand the design process of a skyscraper in Manhattan?


Design Goals
The physical scaled-models of the skyscrapers at the museum have already attracting children's attention. Accordingly, we decided to choose children and their parents as our target audiences. By considering the architectural parameters that are important to the design process of a skyscraper, we developed the flow of the digital user experience. Participant;
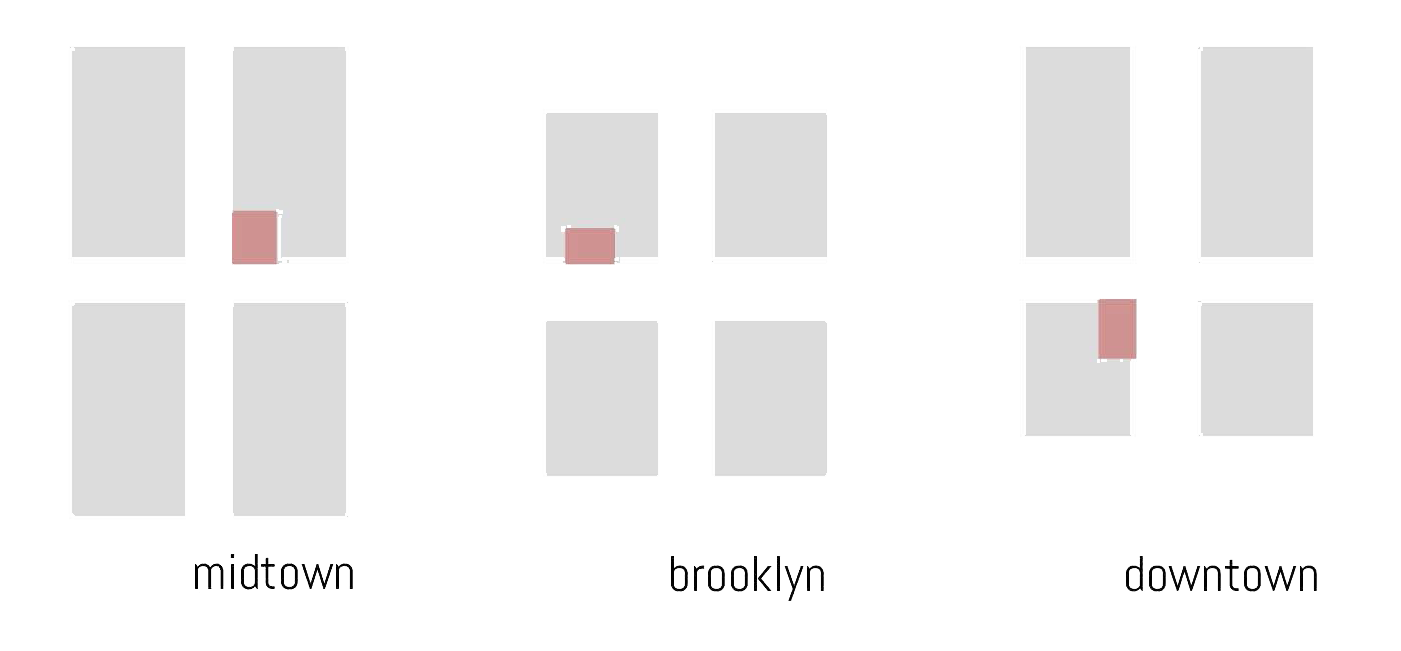
1 | Chooses one of the areas they want to build.
2 | Learns about the context (pop-up information: the history of the neighborhood or other buildings)
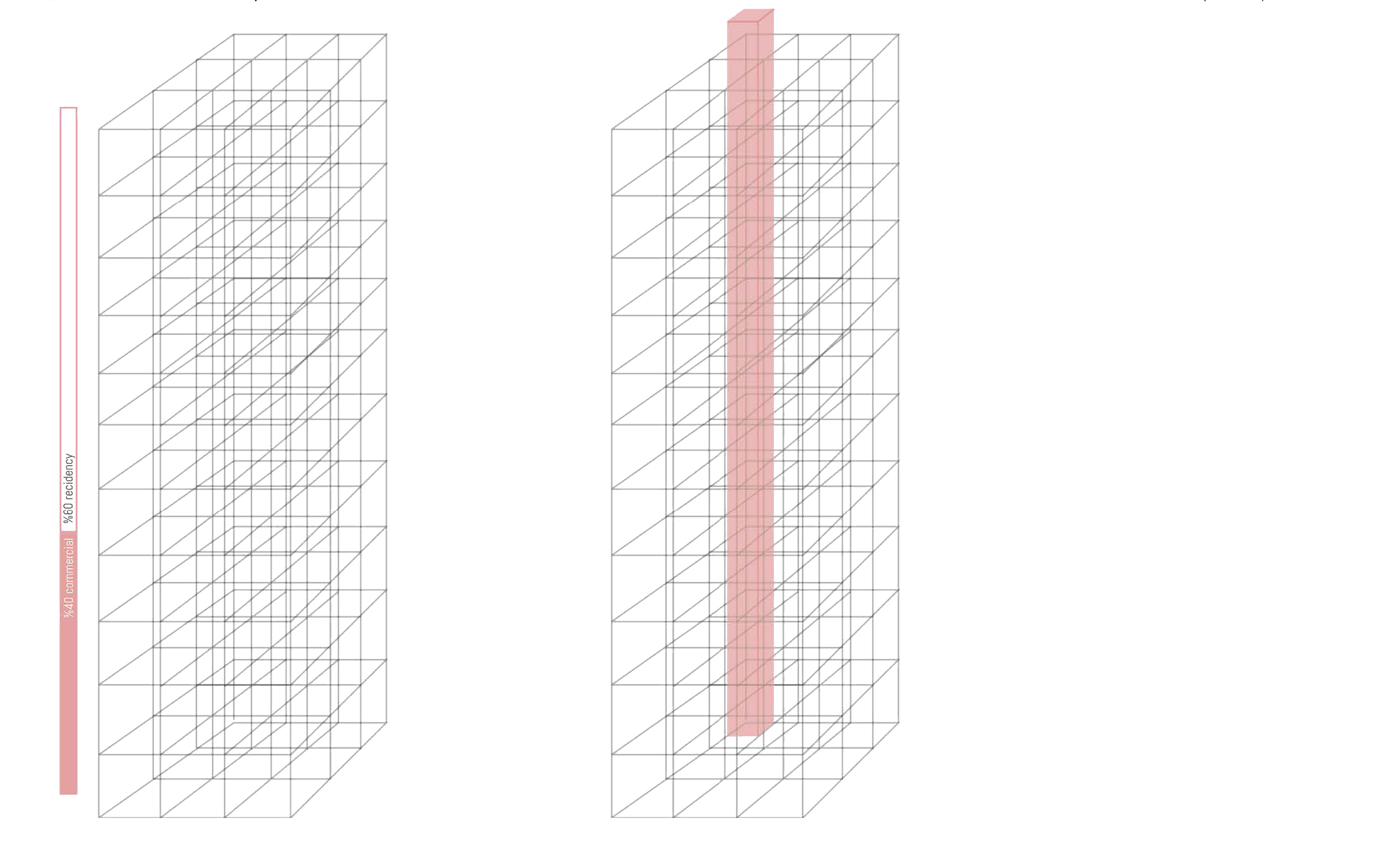
3 | Decides the number of floors with help of an abstract structure.
4 | Decides where to locate vertical circulation elements like elevators and stairs.
5 | Picks the materials for surfaces for facades.
6 | Adds more elements on the building like solar panels, trees, vertical garden etc.


Storyboard
Storyboard
Storyboard

1 | Visitors' journey begins


2| Spatial experience at the main hall


3| Digital Interaction: Design own Skyscraper

4| Display shows each participants’ designs
5| Participants can order a 3D printed model of their designs
6| Orders are sent to the participants
UX/UI Prototype
Digital UX/UI Prototype
Digital UX/UI Design
Digital UX/UI Prototype
Physical Prototype
Physical Experience Prototype


Evaluation
This project was a good team-work practice for designing a real-world institution by considering their existing brand identity and experience. Our solution was able to enrich the physical experience of museum space with a digital product. On the other hand, we had three (3)-weeks for the entire process of making which included research, concept development, creating personas, user flows and wireframes, and producing the final digital prototype. While we were targeting children and their families, the visual language of our design could not be developed enough to fulfill the needs of our target users because of the constraints of the process.
Evaluation
This project was a good team-work practice for designing a real-world institution by considering their existing brand identity and experience. Our solution was able to enrich the physical experience of museum space with a digital product. On the other hand, we had three (3)-weeks for the entire process of making which included research, concept development, creating personas, user flows and wireframes, and producing the final digital prototype. While we were targeting children and their families, the visual language of our design could not be developed enough to fulfill the needs of our target users because of the constraints of the process.
Selected Works
